CRUD Operations in Django Admin
Last Updated :
21 May, 2025
Django Admin is a built-in tool that automatically generates a web interface for your models. Instead of building separate pages or forms, Django Admin handles:
Prerequisites: Django Admin Interface
In this article, we will create a simple Django project named projectName with an app called app. We will define a real-world example model called Book, representing books in a library, and perform CRUD operations using the Django Admin panel.
Creating the App and Model
Step 1: Create Your Django Project and App
After creating the app, make sure to add your app to the INSTALLED_APPS list in settings.py file of projectName.
Step 2: Define the Book Model
In app/models.py, define a Book model to represent books in your library. This model will include common book details like title, author, published date, ISBN, number of pages, and availability status.
Python
from django.db import models
from django.db import models
class Book(models.Model):
title = models.CharField(max_length=200)
author = models.CharField(max_length=100)
published_date = models.DateField()
isbn = models.CharField(max_length=13, unique=True)
pages = models.IntegerField()
available = models.BooleanField(default=True)
def __str__(self):
return f"{self.title} by {self.author}"
Step 3: Migrate Your Database
After defining the model, apply the changes to your database by running the following commands in the terminal:
python manage.py makemigrations
python manage.py migrate
This creates the necessary tables for your new Book model.
Step 4: Register the Model in Django Admin
To manage Book records via the admin panel, register your model in app/admin.py:
Python
from django.contrib import admin
from django.contrib import admin
from .models import Book
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'author', 'published_date', 'isbn', 'available')
search_fields = ('title', 'author', 'isbn')
list_filter = ('available', 'published_date')
This customizes the admin interface to show important book details and helps you find books faster using search and filters.
Step 5: Create a Superuser to Access Admin
Create a superuser account to log into the admin panel:
python manage.py createsuperuser
Follow the prompts to set your username, email, and password. After creating the superuser, you will be to access the admin panel by logging in using the credentials.
Step 6: Run the Development Server
Start the Django server:
python manage.py runserver
After the development server is running, open your web browser and go to: http://127.0.0.1:8000/admin/ and log in with your superuser credentials.
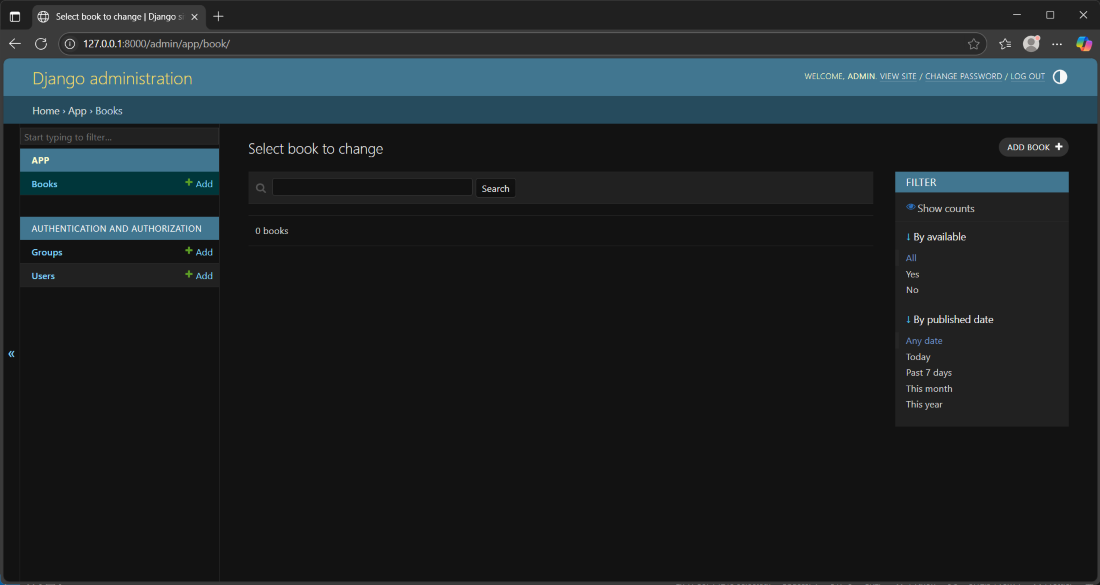
 Snapshot of admin panel
Snapshot of admin panel1. Create New Book Records
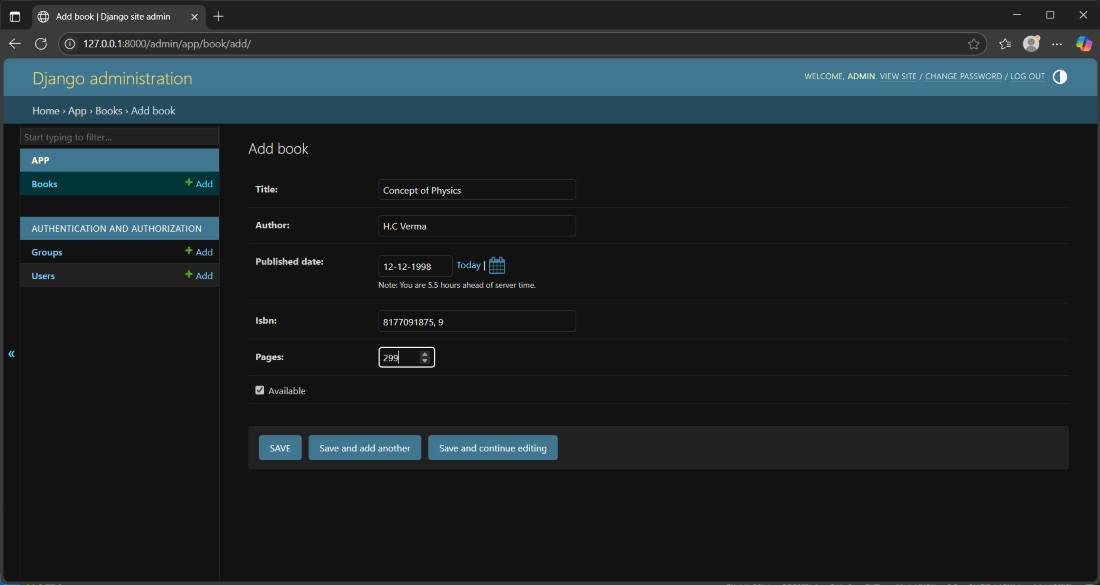
- Click Books in the admin sidebar.
- Click Add Book.
- Fill in details like title, author, and ISBN.
- Click Save to add the book.
 Adding new book
Adding new book2. View (Read) Books
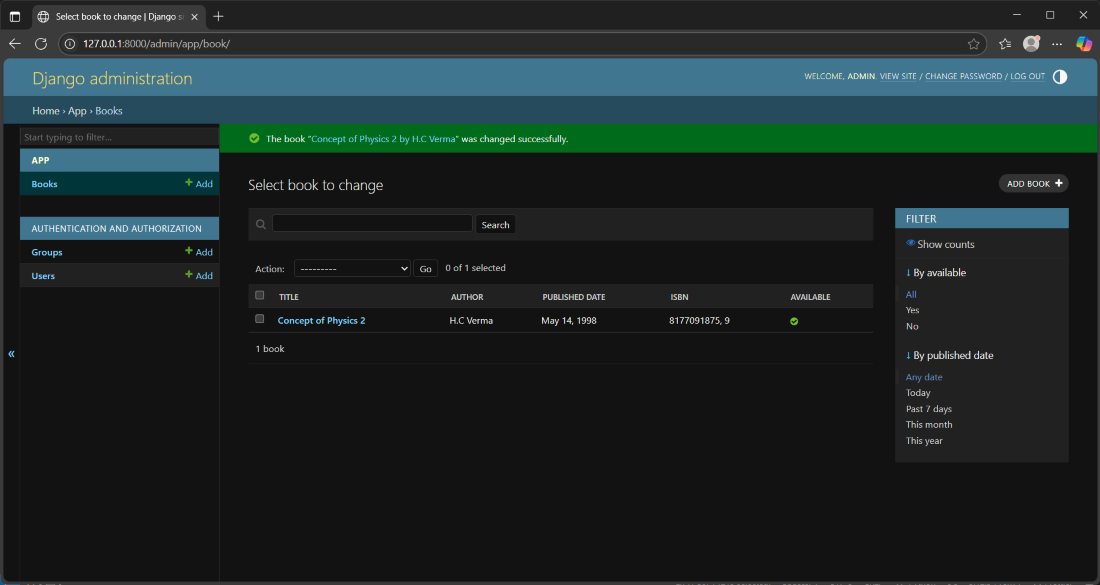
- The Books list page shows all saved books.
- Use the search bar or filters on the right to find specific books quickly.
 Viewing all entries
Viewing all entries 3. Edit Existing Books
- Click on a book title from the list.
- Update any details in the form.
- Click Save to apply changes.
 Editing existing entry
Editing existing entry4. Delete Books
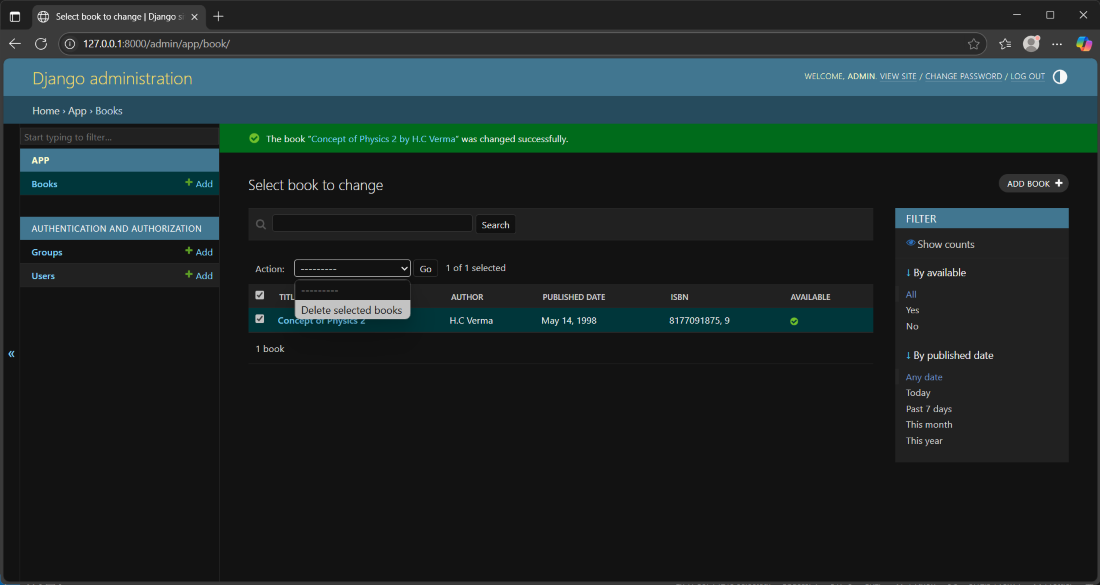
- Select the book/books.
- Select the DELETE option from the dropdown above the list of books.
- Confirm to permanently remove the book.
 Deleting Records
Deleting Records
Similar Reads
Build a Django Application to Perform CRUD Operations This project provides a comprehensive system for managing recipe data, including the ability to create, view, edit, and delete recipes. It demonstrates the fundamental operations of a CRUD application for recipe management using Django, typically used in web applications for organizing and maintaini
5 min read
Render Model in Django Admin Interface Rendering model in admin refers to adding the model to the admin interface so that data can be manipulated easily using admin interface. Django's ORM provides a predefined admin interface that can be used to manipulate data by performing operations such as INSERT, SEARCH, SELECT, CREATE, etc. as in
2 min read
Django Form | Build in Fields Argument We utilize Django Forms to collect user data to put in a database. For various purposes, Django provides a range of model field forms with various field patterns. The most important characteristic of Django forms is their ability to handle the foundations of form construction in only a few lines of
3 min read
Django Form | Data Types and Fields When collecting user input in Django, forms play a crucial role in validating and processing the data before saving it to the database. Django provides a rich set of built-in form field types that correspond to different kinds of input, making it easy to build complex forms quickly.Each form field t
4 min read
Django Function Based Views Django is a Python-based web framework which allows you to quickly create web application without all of the installation or dependency problems that you normally will find with other frameworks. Django is based on MVT (Model View Template) architecture and revolves around CRUD (Create, Retrieve, Up
7 min read
Django Class Based Views Class-Based Views (CBVs) allow developers to handle HTTP requests in a structured and reusable way. With CBVs, different HTTP methods (like GET, POST) are handled as separate methods in a class, which helps with code organization and reusability.Advantages of CBVsSeparation of Logic: CBVs separate d
6 min read